By default webclips pushed to an iOS device open in Safari.
I’ve come across a number of cases where I had a requirement to have a webclip open in another browser, i.e. Chrome or Edge
The same method can also be leveraged to get the webclip to launch another application.
Obtain the URI schemes the app registers with iOS
I’m using Edge browser in this example that I’ve downloaded from the Apple App store using the steps outlined here: Downloading IPA file from App Store onto a Mac
Google have some documentation for Chrome available here: https://developer.chrome.com/multidevice/ios/links
By default any links starting with http:// or https:// URI will open in Safari, in order to open the link in a specified app we need to use a unique URI that the app has registered with iOS.
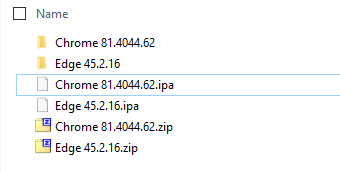
An IPA file is just a zip achieve, hence if we rename the *.ipa to *.zip and unzip we will see a number of files inside.
I’ve downloaded the Edge 45.2.16.ipa from the Apple App Store and unzipped it.

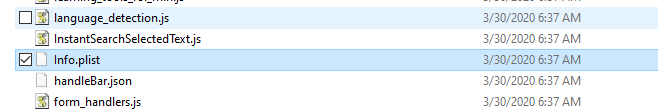
Inside the archive we’re looking for info.plist

We need to open the info.plist in a text editor and look for CFBundleURLSchemes
These are the URI schemes the application registers with iOS.
<key>CFBundleURLSchemes</key>
<array>
<string>appcenter-7404ab89-123d-4f7f-8e4a-9f070467e91f</string>
<string>microsoft-edge</string>
<string>microsoft-edge-http</string>
<string>microsoft-edge-https</string>
<string>microsoft-edge-http-intunemam</string>
<string>microsoft-edge-https-intunemam</string>
<string>x-msauth-microsoft-edge-https</string>
<string>microsoft-edge</string>
<string>https-intunemam</string>
<string>http-intunemam</string>
</array>
In this case calling any of the above URIs will launch edge, however the parameters passed with the URI may vary.
We’re after microsoft-edge-http and microsoft-edge-https URI’s as they follow the same method Google has implemented for Chrome on iOS
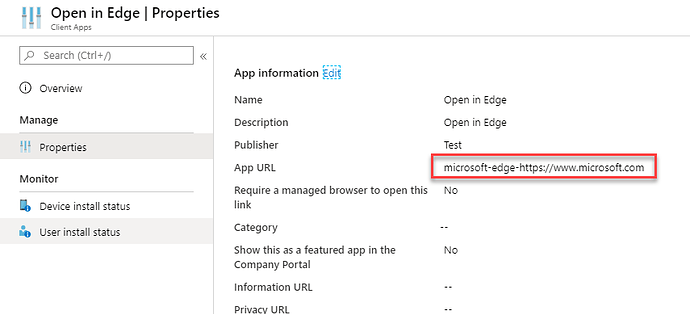
Hence launching microsoft-edge-https://www.microsoft.com will launch Edge into https://www.microsoft.com
Using custom URI with Intune
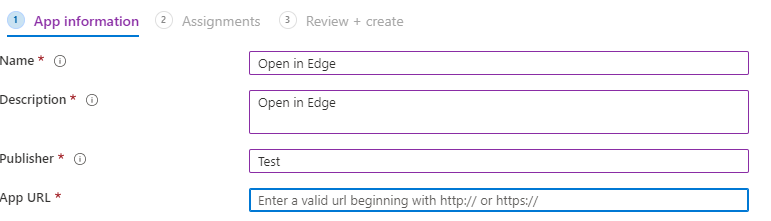
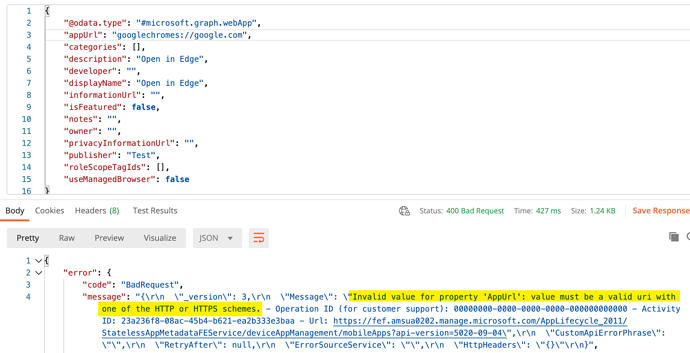
Adding a web link in Intune via the gui is limited to http and https URI’s
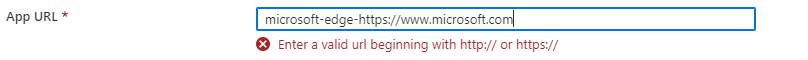
Using the URI built earlier is rejected instantly
We can get around this by using the Intune graph API and Postman
Instructions on using Postman with Graph are available here: Use Postman with the Microsoft Graph API - Microsoft Graph | Microsoft Learn
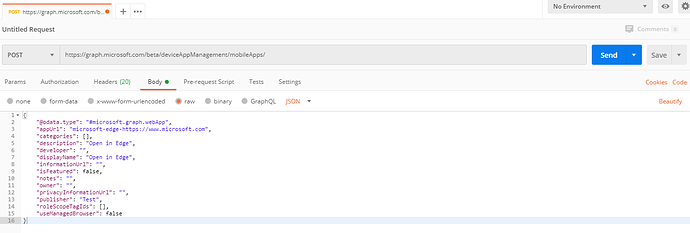
Issuing the following POST request
{
"@odata.type": "#microsoft.graph.webApp",
"appUrl": "microsoft-edge-https://www.microsoft.com",
"categories": [],
"description": "Open in Edge",
"developer": "",
"displayName": "Open in Edge",
"informationUrl": "",
"isFeatured": false,
"notes": "",
"owner": "",
"privacyInformationUrl": "",
"publisher": "Test",
"roleScopeTagIds": [],
"useManagedBrowser": false
}
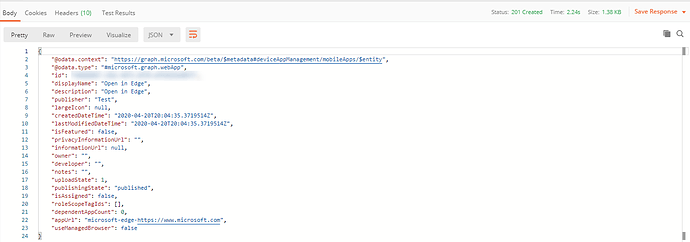
Will return a response on success
Checking the console we will see a new webapp with the specified URI